Юзабилити – общее название параметра, определяющего комфорт и простоту взаимодействия пользователя и сайта. На последнем должна быть оперативно доступна вся информация, а дальнейшие действия интуитивно понятны. Сегодня в отношении сайта показатели юзабилити входят в число важных факторов, влияющих на ранжирование сайтов в выдаче ключевых поисковых систем.
Основные характеристики юзабилити
Способы улучшения юзабилити сайта
Основные характеристики юзабилити
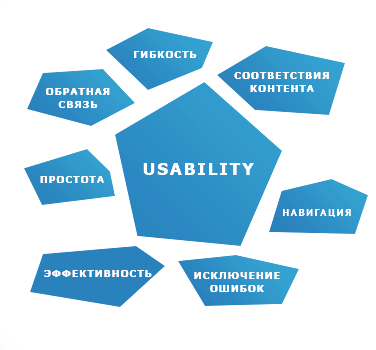
Для оценки удобства использования сайтом используют следующие параметры:
- Простота использования, которая должна позволить новому пользователю оперативно сориентироваться и выполнить необходимые действия (в оптимальном варианте, посетителю не должен мешать дизайн, назойливая реклама и различные всплывающие окна).
- Эффективность, которая определяет время, необходимое пользователю для выполнения конкретного целевого действия (заявка на консультацию, подписка на рассылку, прочтение статьи, покупка товара).
- Запоминаемость, определяющая возможность оперативно сориентироваться на ресурсе во время следующего визита, который может произойти через какое-то время.
- Наличие ошибок, которые может совершить при неправильных действиях пользователь случайно, промахнувшись, например, по нужному заголовку раздела.
- Удовлетворенность, позволяющая оценить мнение пользователя о внешнем виде, содержании, навигации по сайту.
Особенности анализа юзабилити
Специфичность параметра ведет при оценке к значительному влиянию личных предпочтений, вопросам при определении конкретных параметров. Для повышения достоверности анализа юзабилити конкретного сайта можно использовать сервис Яндекс.Метрика. С его помощью можно изучать поведение реальных посетителейпоня на сайте. Дополнительно важную информацию предоставят следующие инструменты:
- Карта кликов, определяющая области на страницах, где чаще всего кликают мышкой интернет-пользователи (с ее помощью можно проанализировать понятность и удобство нынешней логической структуры на сайте).
- Карта ссылок, с помощью которой можно определить наименования разделов и пунктов, имеющих наибольшую и наименьшую популярность.
- Вебвизор, который представляет специальную технологию, которая максимально полно описывает действия пользователя на вашем сайте, фиксируя переходы, использование горячих клавиш, прокрутку страниц и так далее.
Дополнительными способами анализа юзабилити на сайте станет специальное тестирование. Для этого подойдет сервис Google Page Insights, позволяющий определить скорость загрузки его страниц. Также при большой посещаемости ресурса можно с помощью Яндекс.Метрики провести полноценное A/B-тестирование.
При оценки актуального уровня юзабилити также важно анализировать основных конкурентов, находящихся на первых позициях в выдаче поисковой системы. Также потенциально эффективным вариантом для крупных сайтов станет обращение в специализированные компании, которые взглянут на ресурс «незамыленным» глазом.
Отдельную историю составляет реальное тестирование удобства сайтом с помощью фокус-группы, но подобное доступно только крупным брендам из-за высоких расходов.
Чек-лист проверки юзабилити
Для контроля параметра можно использовать следующий чек-лист:
- Хедер сайта, который должен сразу давать пользователю представление о сфере деятельности компании, наличии или отсутствии для него нужной информации. На практике, пользователи быстро пролистывают первую страницу, поэтому всю ключевую информацию необходимо разместить в верхней части, где ее можно оценить за секунды беглым взглядом.
- Главное меню, которое должно быть компактным, интуитивно понятным.
- Главная страница, на которой все элементы должны иметь спрос и популярность у посетителей.
- Страница с категориями товаров интернет-магазина должна иметь понятную структуру, чтобы пользователь сразу находил нужную и достоверную информацию.
- Корзина на сайте должна быть предельно функциональной и простой, а сам процесс оформления включать заполнение не более 3-4 полей с информацией (в идеальном случае, это должен быть один клик).
- Футер страницы – идеальное место для дублирования ключевых ссылок, размещения кнопок социальных сетей.
Способы улучшения юзабилити сайта
Конкретные методики и направления зависят от результата анализа нынешней ситуации, поставленных задач. В идеальном варианте хорошие показатели должны закладываться еще на стадии разработки сайта. Для этого используют движение по следующим направлениям:
- навигация и структура сайта;
- включение функциональных элементов;
- визуальное оформление сайта;
- размещение качественного текстового материала;
- обеспечение высокой скорости загрузки;
- контроль ошибок;
- поддержка кроссбраузерности.
Навигация и структура сайта
Это ключевой элемент, влияющий на юзабилити сайта. Для достижения нужного результата обратите внимание на следующие моменты:
- Меню сайта должно быть проработано и обеспечивать быстрый доступ к нужным разделам. При наличии важной информации для пользователя последнюю важно вынести на отдельные страницы с указанием ссылки сбоку либо в нижней части.
- Обязательна грамотная внутренняя перелинковка, которая должна обеспечить переход на любую страницу с товаром, описанием, дополнительным контентом не более, чем за 3 клика. Это улучшит поведенческие факторы сайта, что актуально для ранжирования, позволит быстро пользователю найти нужную информацию.
- Используйте для упрощения навигации и понимания местонахождения пользователя, так называемые, «хлебные крошки», которые достаточно органично вписать в общий стиль и разместить, например, в виде горизонтальной полосы в верхней части страницы.
- Не забывайте про карту сайта, по которой поисковики и пользователь смогут быстро сориентироваться не тратить время на поиск нужной информации.
Включение функциональных элементов
Далеко не всегда пользователь при первом визите на сайт может понять, куда ему необходимо нажать. Особенно актуально это для интернет-магазинов с большим каталогом товаров, поэтому здесь важно наличие встроенного фильтра с возможностью поиска по отдельным параметрам. Дополнительно не помешает виджет онлайн-консультанта, что позволит оперативно получить ответ на интересующую информацию, кнопки социальных сетей. Одновременно последний должен работать (если вы ориентируетесь на всю Россию) в круглосуточном формате, что позволит учесть разные часовые пояса, найти решение проблемы пользователей как можно более оперативно.
Визуальное оформление сайта
Общий дизайн ресурса не должен быть в стиле «вырви глаз», то есть пестреть яркими баннерами и цветами, иметь массу всплывающих окон (в отдельных случаях это допустимо, но это скорее исключение из правил). Своеобразным стандартом стали следующие правила:
- использование среднего по размеру шрифта;
- отказ от неконтрастных шрифтов (например, темный текст на аналогичном фоне);
- избегание использования цветов, которые напрягают зрение (например, желтый или оранжевый), затрудняют чтение (например, салатовый на белом фоне), имеют эротический оттенок (розовый, красный).
Размещение качественного контента
Контент на странице остается одним из ключевых элементов продвижения сайта по ключевым запросам. Одновременно он должен быть понятен и интересен пользователю, ведь это способствует улучшению поведенческих показателей. В общем случае, контент на сайте должен соответствовать следующим требованиям:
- текст должен быть понятным и написан без использования узких специализированных терминов (разумеется, если мы не создаем тематический сайт, где последние будут понятны посетителям);
- избегайте длинных предложений, в которых можно запутаться и потерять ход мысли;
- активно разбивайте текст на разделы, применяйте списки, подзаголовки;
- контролируйте актуальность размещаемой информации и ссылайтесь при необходимости на авторитетные источники.
Обеспечение высокой скорости загрузки страниц
Медленная загрузка автоматически ведет к закрытию браузера пользователем. По статистике Google сразу 53% посетителей уходят с сайта при условии, что загрузка не произошла в течение 3 секунд. Особенно подобный параметр для мобильных гаджетов, работающих через мобильную связь в зонах с не самым качественным покрытием. Для предотвращения проблемы важно оптимизировать содержание, сжать картинки, убрать лишние скрипты, подправить элементы дизайна. Получить реальные показатели скорости загрузки сайта интернет-магазина в разных условиях можно с помощью сервиса Google Page Insights.
Контроль ошибок
Большое число ошибок 404 на сайте может стать причиной пессимизации сайта со стороны поисковой системы, автоматически ведет к уходу пользователя с сайта и потерям в объеме продаж товаров. Полностью избежать этой проблемы нельзя, поэтому страница 404 должна быть модернизирована. Для этого достаточно включить в нее:
- ссылку на карту сайта;
- строку поиска для ввода интересующей информации;
- ссылку для быстрого перехода на главную страницу.
Поддержка кроссбраузерности
Сегодня для доступа в интернет пользователи активно используют ПК и мобильные девайсы, различные браузеры. Для предотвращения проблем и лишних отказов со стороны посетителей, нормализации юзабилити важно, чтобы вне зависимости от них сайт отображался корректно и был удобным для использования. Для этого необходим дополнительный контроль при тестировании, адаптация кода для просмотра на мобильных платформах.