Скорость загрузки – ключевой параметр, влияющий на поведенческие факторы и ранжирование сайта поисковыми системами. Google об учете этого фактора заявил для десктопных версий сайта в 2010 году, а в 2017 распространили на мобильный поиск.
Подтверждают важность быстрой загрузки и следующие факторы:
- 64% пользователей ожидают, что скорость загрузки будет в пределах четырех секунд;
- 7% составит снижение конверсии за каждую секунду задержки загрузки;
- 11% составит снижение просмотров страниц из-за каждой секунды задержки загрузки.
Подобные показатели критичны для интернет-магазинов, информационных порталов, поэтому важно обеспечить максимальную скорость загрузки сайта. На сегодня считается нормальной загрузка сайта в течение 1 секунды, а если этот параметр больше 3-4, то это говорит о наличии проблем. Конечно, они могут возникать на стороне пользователя (устаревший компьютер, заражение вирусами, узкий канал связи, перегруженность сети, покрытие мобильной вязи), но вопросы со своей стороны пользователь должен решить.
Как проверить скорость загрузки сайта
Как повысить скорость загрузки сайта
Как проверить скорость загрузки сайта
Для выполнения подобного контроля существует ряд удобных инструментов, позволяющих получить реальные показатели и принять необходимые решения при необходимости. К числу самым популярных без учета стандартной метрики Яндекса или Google относят (возможно, будут удобней другие, так как выбор здесь огромен):
- Page Speed Insights;
- Pingdom Website Speed Test;
- WebPageTest;
- Load Impact;
- PR-CY;
Page Speed Insights и другие инструменты Google
Это официальный и популярный инструмент, разработанный непосредственно поисковой ситемой, который кроме замера конкретных параметров скорости загрузки сайта в различных сетях, дает рекомендации. Для расчета результатов учитывают данные о скорости загрузки конкретного ресурса у пользователей, пользующихся Google Chrome.
Готовый результат измерений не используется в качестве фактора ранжирования, поэтому не стоит все рекомендации выполнять слепо, но однозначно заслуживают внимания и должны стать поводом для общения с разработчиком. Кроме Page Speed Insights Google предлагает и ряд других инструментов:
- Lighthouse – инструмент, встроенный непосредственно в Chrome;
- Test My Site – сервис аналогичен Page Speed Insights, но здесь он дает возможность выбора типа сети и страны, предоставляет статистику изменения скорости загрузки сайта в течение последнего месяца.
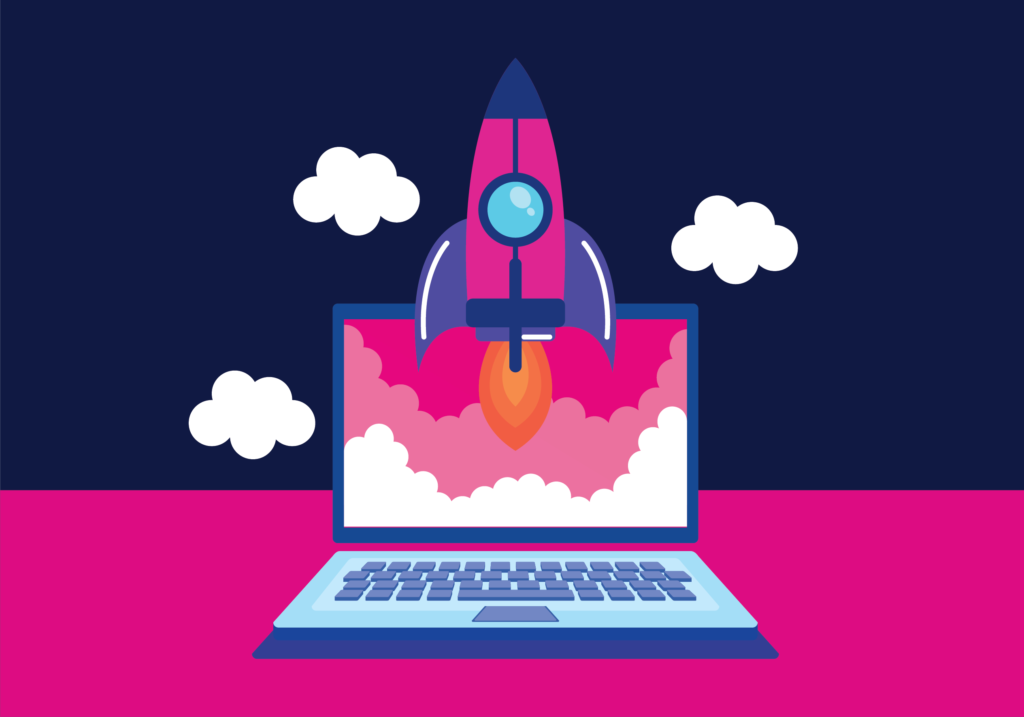
Если вернуться к основному инструмент для контроля показателей скорости загрузки, то на выходе пользователь получает итоговый рейтинг по 100-балльной системе, где отличным считается результат в 90 или выше. Одновременно оптимизатору или вебмастеру доступны следующие возможности при тестировании с имитацией мобильной сети стандарта 3G:
- время до начала загрузки первой единицы контента (период, за который на странице появится первый элемент);
- индекс скорости (время, которое необходимо для получения доступа ко всему контенту на страницу);
- время загрузки для начала взаимодействия пользователя со страницей;
- время загрузки достаточного объема контента или основного содержимого на странице;
- максимальная задержка FID (период, который необходим для получения ответа страницы на то или иное действие пользователя);
- время завершения работы центрального процессора сервера, после которого возможна обработка команд со стороны пользователя.
Pingdom Website Speed Test
Это инструмент от американского разработчика SolarWinds, позволяющий определить как общее время загрузки сайта, так и параметры для отдельных компонентов страницы. Из дополнительных приятных плюшек Pingdom Website Speed Test отметим перечень кодов ответа сервера, размер отдельных видов контента на странице, предоставление советов по сокращению времени загрузки сайта.
Пользователям доступна проверка загрузки страниц сайта из 7 городов мира: Токи, Франкфурт-на-Майне, Сан-Паулу, Сидней, Лондон, Сан-Франциско и Вашингтон. Плюсом инструмента станет возможность регулярного мониторинга параметра. Стоимость использования составляет от 42 долларов США в месяц, а для оценки возможностей есть двухнедельный тестовый период.
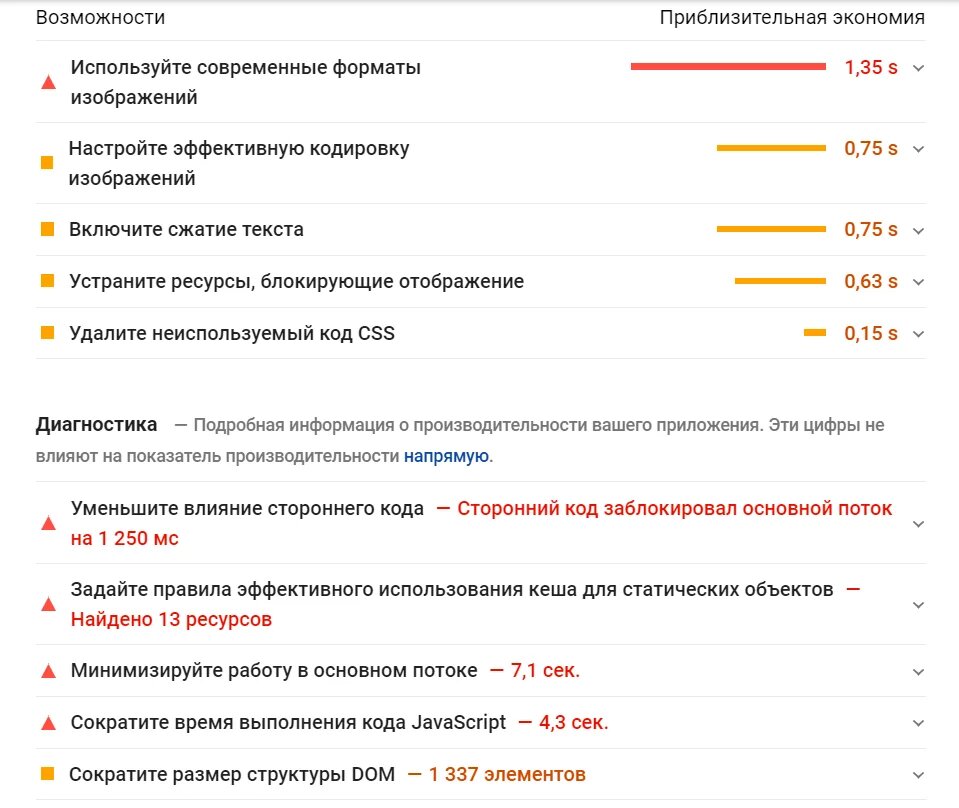
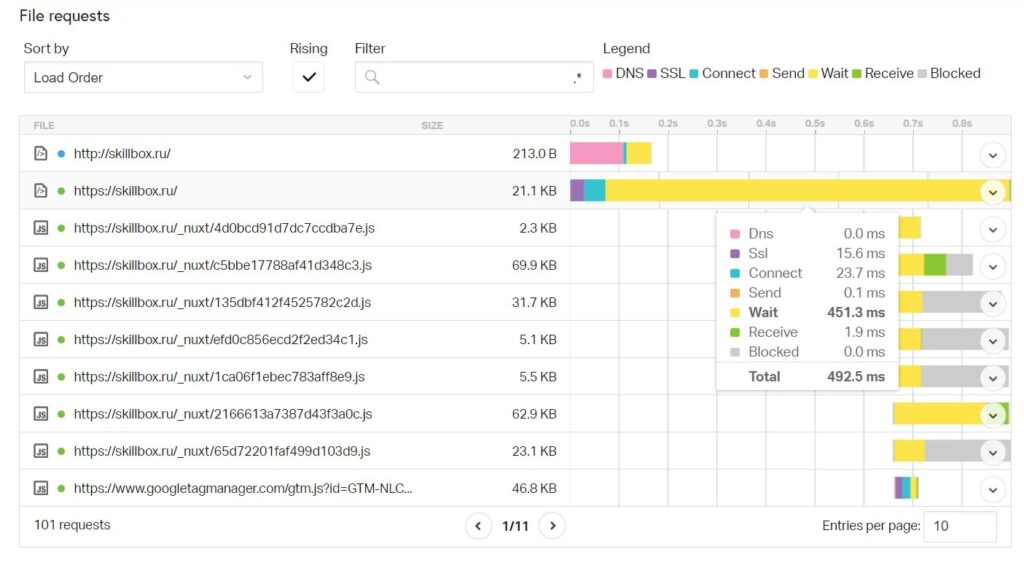
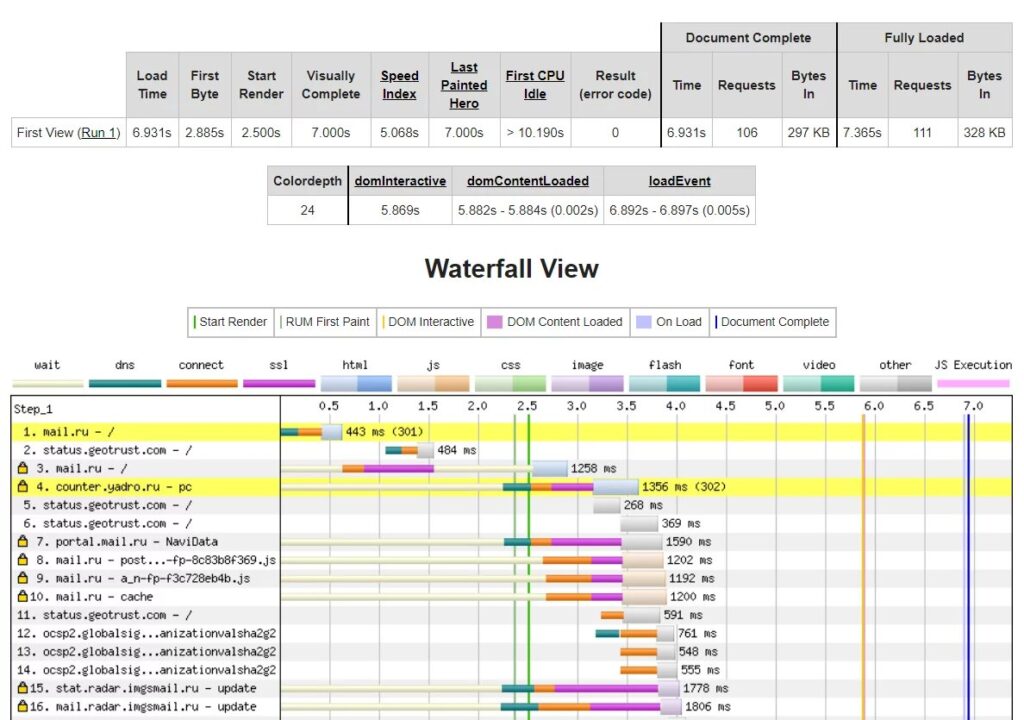
WebPageTest
Это бесплатный сервис с открытым кодом, разработкой которого занимается несколько организаций. Для оценки параметров используют реальные интернет-браузеров и соединения, что дает хороший и точный результат. Для получения скорости загрузки сайта достаточно определить для искомого адреса браузер, локацию, количество тестов, многочисленные дополнительные параметры.
Через несколько минут вы получите подробный отчет, где будет указаны временные промежутки до получения первого байта информации от сервера, начала прорисовки страницы и так далее. Это позволит оценить не только итоговый результат, но и процесс открытия сайты.
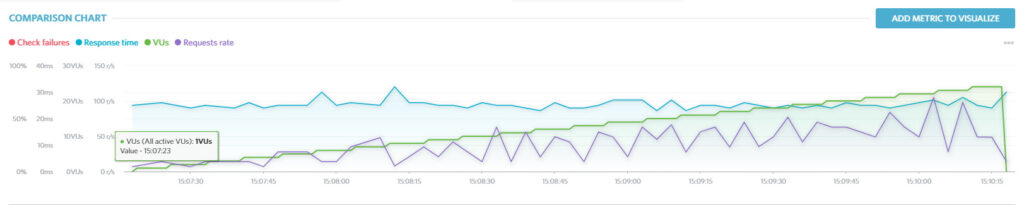
Load Impact
Интересный и очень требовательный сервис, позволяющий имитировать легкую DDOS-атаку, в рамках которой симулируется сразу несколько десятков пользовательских запросов и более сотни активных соединений. Это требует нескольких минут для получения результатов, но подобное ожидает стоит того.
Бесплатная версия инструмента позволяет оценить ключевые параметры скорости загрузки сайта. Если же вы приобретете премиальный платный доступ, то сможете задавать сразу до 60 адресов для проведения сравнительного анализа, получить коды ответа сервера, скорость для каждой страницы и так далее.
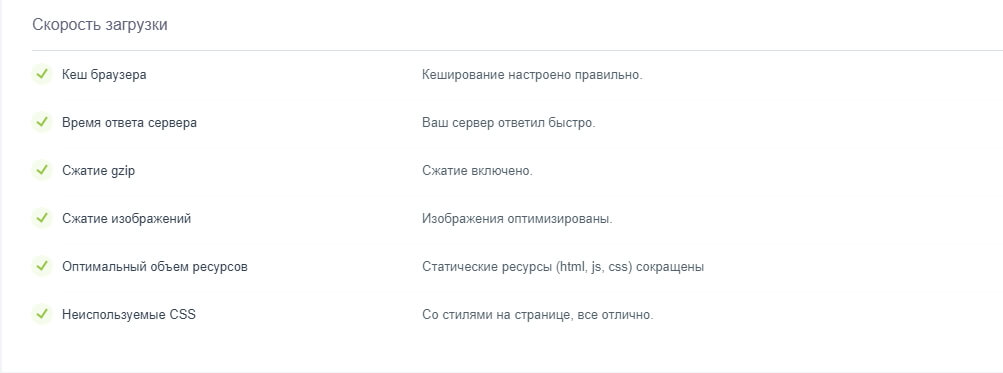
PR-CY
Это русскоязычный сервис, который предназначен для комплексной оценки ресурсов, где среди бесплатных функций есть возможность измерения скорости загрузки сайтов.
Возможности сервиса позволяют не только оценить скорость загрузки сайтов, но и получить результаты при довольно серьезной нагрузке со стороны пользователей. PR-CY платный, хотя для оценки качества доступен демонстрационный период, составляющим 50 проверок.
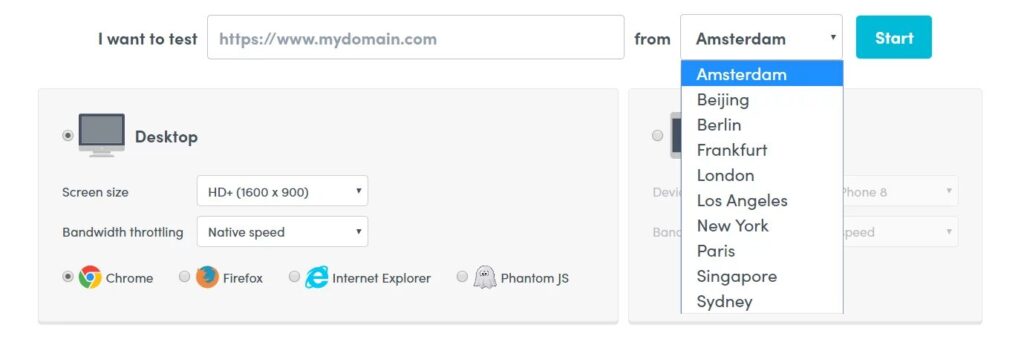
UpTrends
Бесплатный сервис по определению скорости загрузки сайта, предлагающий девять локаций, которые расположены в США, Европе, Азии и Австралии. Среди дополнительных настроек можно выбрать размер экрана, браузер, тип используемого соединения, что позволит оценить результаты для персонального компьютера и мобильных устройств.
Принципиально сервис похож на другие сервисы, предлагая перечень кодов ответа, отражая типы и вес отдельных объектов, рекомендации. Если необходима регулярная проверка скорости загрузки сайтов, то она доступна в платной версии инструмента, стоимость которого составляет 11 долларов США в месяц.
Как повысить скорость загрузки сайта
Подобная задача комплексная и ее решают по нескольким направлениям:
- оптимизация времени ответа сервера;
- настройка кеширования;
- оптимизация контента и кода.
В первую очередь, важно определить время ответа сервера. Если оно очень большое, то это потенциально связано с:
- низкой скоростью работы базы данных;
- нехваткой технических ресурсов;
- неверной настройкой работы сервера;
- отсутствием кэширования.
Для решения проблемы может понадобится связь с технической поддержкой хостинга, а если вы используете физический сервер или VPS, то надо обратиться к системному администратору. С их помощью вносят исправления в конфигурацию для улучшения скорости загрузки сайта. Возможно, понадобится переход на более дорогостоящий тариф, так как ресурсы должны быть с запасом на период пиковых нагрузок.
Настройка кеширования
Использование кэша позволяет в несколько раз сократить время загрузки сайта, так как серверу не нужно постоянно целиком передавать станицу за счет использования сохраненной версии. На хостингах часто предлагают две технологии: Redis, Memcached. Они работают примерно одинаково и если правильно настроить, то их допустимо использовать параллельно.
Оптимизация контента и кода
Уменьшить скорость загрузки сайта можно снижением объема передаваемой информации, основу которой составляют данные самой страницы (CSS, HTML, изображения и другой контент). Для этого выполните следующие действия:
- Проведите сжатие картинок, которые сильно увеличивают объем проходящего трафика (для просмотра на сайте достаточно изображений 640*480, а мегапиксельные фотографии при необходимости оставляют для отдельного скачивания).
- Используйте подключение шрифтов непосредственно с сайта, а не дополнительную загрузку в Google Fonts (также желательно использовать популярные шрифты, которые с высокой вероятностью уже загружены на компьютер пользователя);
- Оптимизируйте JavaScript и CSS, обработав первые на сервере и вставив результат непосредственно в HTML, также желательно использовать шаблоны после загрузки на клиенте;
- Сократите HTML, удалив лишние пробелы, переносы и удалив куски ненужного кода.
Отдельно остановимся на скриптах, которые выступают слабым местом для большого числа сайтов. Особенно актуально для ресурсов, где установлено 5-10 плагинов и каждый дополнительно подгружает JavaScript-файлы, что формирует большой объем данных, когда быструю загрузку не покажет ни Pagesspeed, ни Insight, ни Gtmertix, ни показатели метрик поисковых систем или иных инструментов. Их оптимизация позволит резко провести ускорение нужного параметра.










 Рейтинг 3,60 (голосов: 8)
Рейтинг 3,60 (голосов: 8)
По Page Speed Insights 100 баллов чтобы получить придётся постараться